Untuk membuat page html di GitHub, pertama yang harus dilakukan adalah set up Git,
Langkahnya dibawah ini :
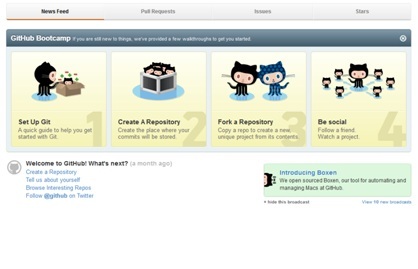
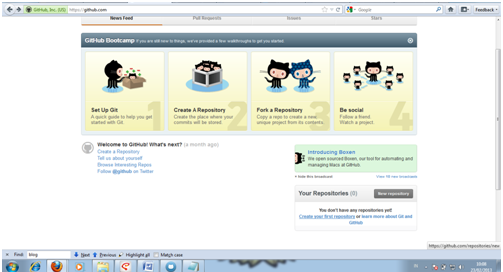
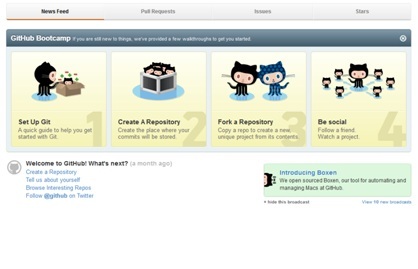
Pertama, Klik Set Up Git

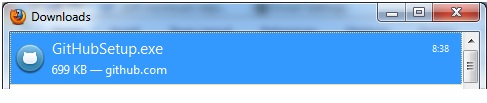
Download GitHubSetup nya dulu

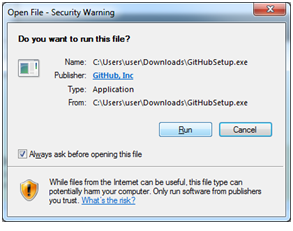
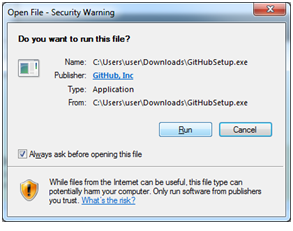
Install GitHubSetupnya

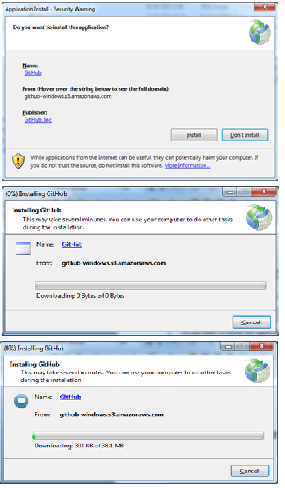
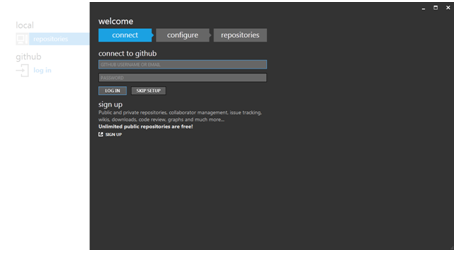
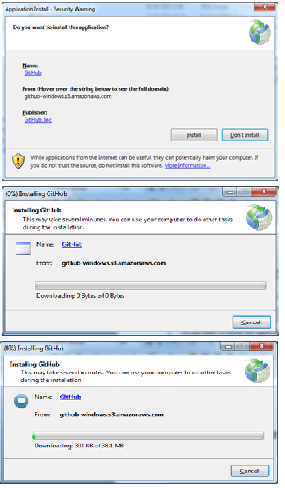
Kemudian setelah dipastikan Connect maka aplikasi akan mendownload GitHub, pilih install

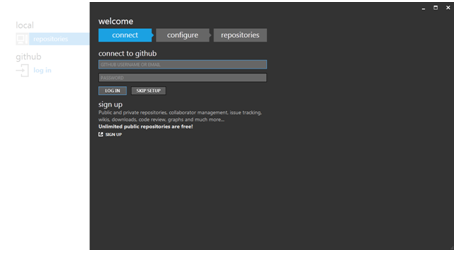
Setelah instalasi selesai, lakukan login dengan aplikasi GitHub

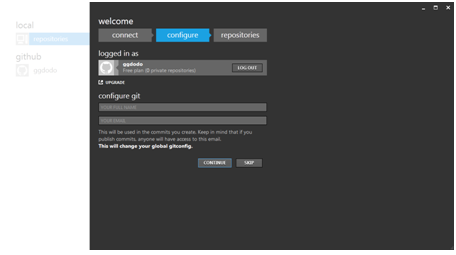
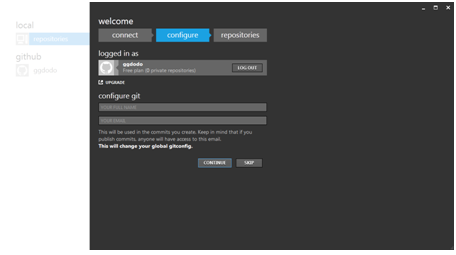
Setelah masuk, mengisi beberapa ketentuan

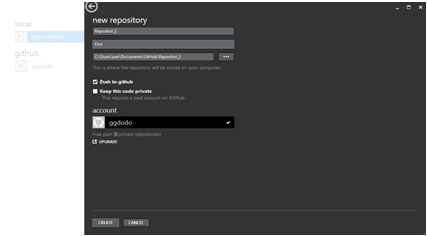
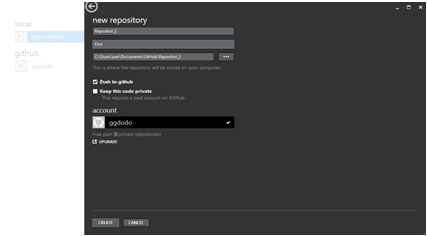
Setelah continue maka buat repository pertama, pilih Dasboard, create repository

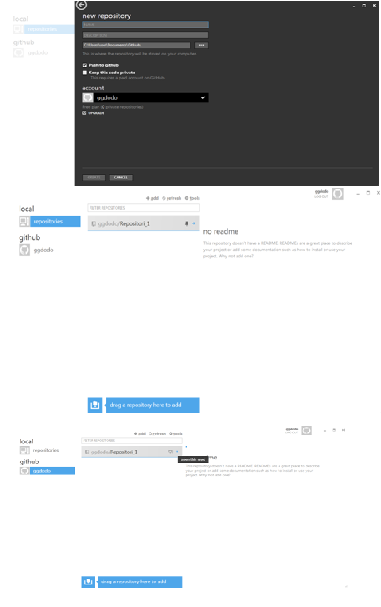
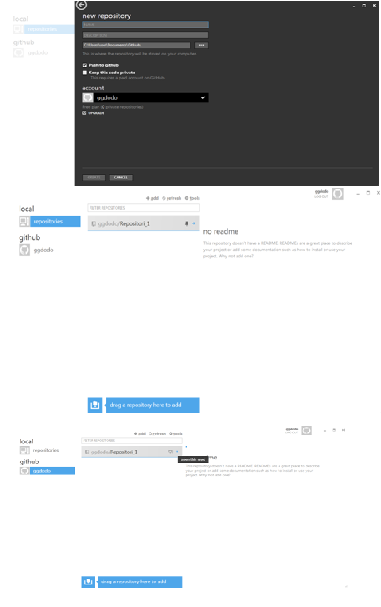
Lakukan isian sesuai dengan keinginan

Jangan tutup alikasi githubnya
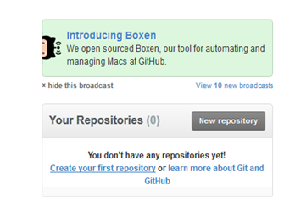
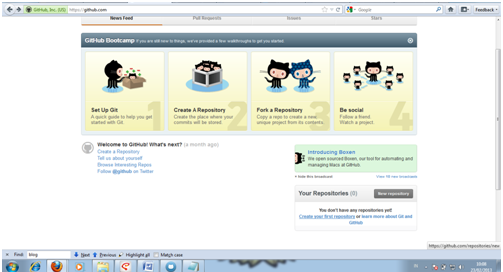
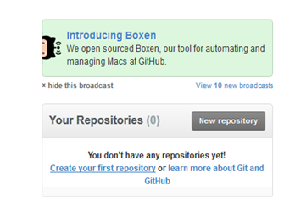
Setelah selesai, masuk ke halaman gitHub, kemudian pilih

Pilih Create your first repository

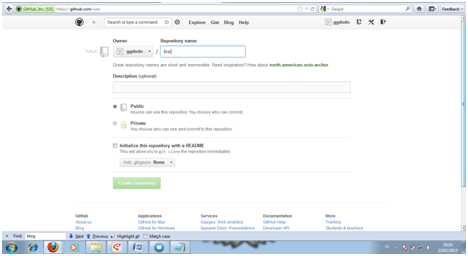
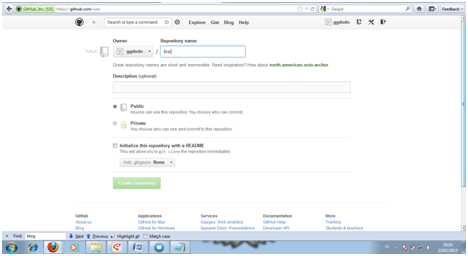
Isikan beberapa pertanyaan tersebut, kemudian pilih Create

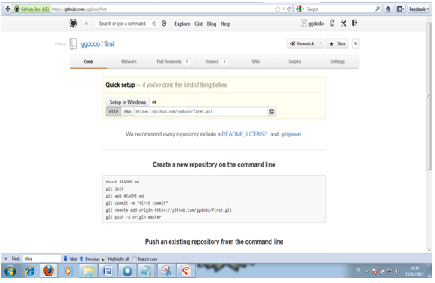
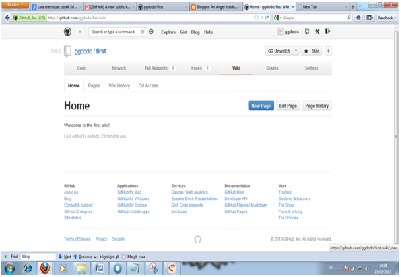
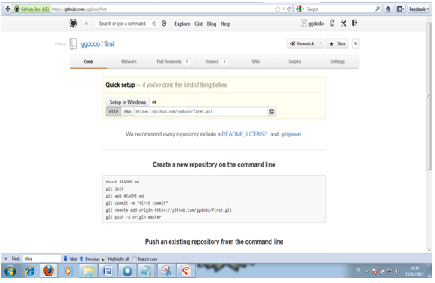
Kemudian kamu akan masuk ke halaman kayak gini,

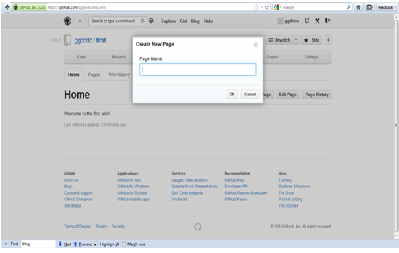
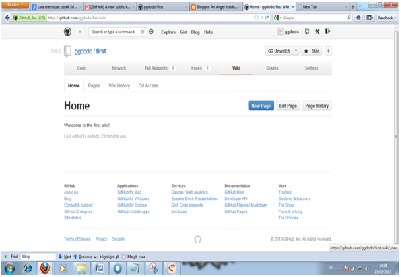
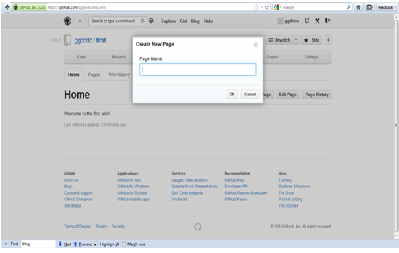
Kemudian masuk ke wiki, pilih new page

Masukkan nama

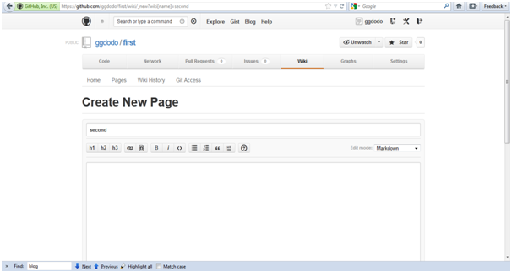
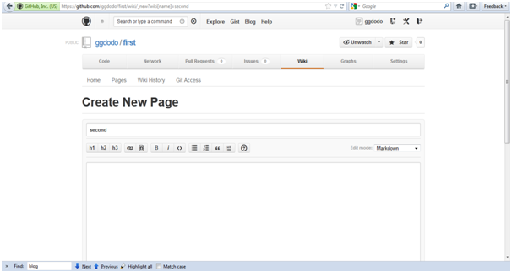
Tahap akhir, silahkan berkreasi dengan koding kamu, kemudian save atau preview

Langkahnya dibawah ini :
Pertama, Klik Set Up Git

Download GitHubSetup nya dulu

Install GitHubSetupnya

Kemudian setelah dipastikan Connect maka aplikasi akan mendownload GitHub, pilih install

Setelah instalasi selesai, lakukan login dengan aplikasi GitHub

Setelah masuk, mengisi beberapa ketentuan

Setelah continue maka buat repository pertama, pilih Dasboard, create repository

Lakukan isian sesuai dengan keinginan

Jangan tutup alikasi githubnya
Setelah selesai, masuk ke halaman gitHub, kemudian pilih

Pilih Create your first repository

Isikan beberapa pertanyaan tersebut, kemudian pilih Create

Kemudian kamu akan masuk ke halaman kayak gini,

Kemudian masuk ke wiki, pilih new page

Masukkan nama

Tahap akhir, silahkan berkreasi dengan koding kamu, kemudian save atau preview

Tag :
Pengetahuan,
Teknik Informatika


0 Komentar untuk "How To Use GitHub | Tutorial Upload Halaman Web Ke GitHub"